如果您是子比主题的用户,那么您一定知道子比分销的重要性。许多网站都可以通过推广子比活动来获得一定的收益。今天,我们分享的是如何在自己的网站上增加一个子比主题购买页面,用来推广子比主题,非常实用。

操作步骤:
第一步:
在主题目录wp-content/themes/zibll(或者其他主题的文件夹)/pages下创建一个goumai.php文件,并将以下php代码复制并粘贴到文件中。
<?php
/**
* Template name: 购买页面
* Description: 购买页面
*/
// 内容购买页面
get_header();
//$header_style = zib_get_page_header_style();
//$zibll_subtheme_jtzy = ZbPee_pz('jingtaiziyuan');//给ZbPee-Subtheme的JS和CSS复制为$zibll_subtheme_jtzy,用于更换CSS JS调取地址
?>
<style>
.product-container {
margin-top: 0px;
opacity: 1 !important;
transition: opacity .5s;
}
</style>
<link rel='dns-prefetch' href='//s.w.org' rel="nofollow" />
<link rel='stylesheet' id='pay_page-css' href='https://tc.pengqi.club/boke/css_pay-page.css_ver=6.1.1.css' type='text/css' media='all' />
<main role="main">
<div class="countdown-activity flex jc" style="margin-top:-20px">
<div class="activity-content flex ac" style="margin-bottom: 20px;"><!--下降20px-->
<div class="activity-title mr10">子比主题 限时优惠</div>
<div class="activity-desc">9月01日至12月30日 子比主题直降30元</div></div><!--标题修改-->
<div class="countdown-content badg jb-yellow radius flex jc" style="margin-bottom: 20px;"><!--下降20px-->
<div class="countdown-desc">活动倒计时</div>
<div class="countdown-time flex0 em09-sm badg jb-vip2 radius" data-over-text="活动已结束" data-newtime="2023-09-01 06:29:29" data-countdown="12/30/2023 23:59:59">X天X小时X分X秒</div></div></div><!--活动时间修改-->
<div class="product-container" style="opacity: 0;">
<div class="product-box relative">
<div class="product-background absolute" style="background:var(--linear-bg-5); "></div>
<div class="product-row relative">
<div class="payrow-6 payrow-left">
<div class="relative zib-slider">
<div class="new-swiper swiper-c pay-slides" data-effect="slide" data-loop="true" data-interval=" data-autoplay="1"" data-spaceBetween="15" style="">
<div class="swiper-wrapper">
<div class="swiper-slide "><span>
<!--轮播图开始-->
<img class="lazyload swiper-lazy radius8" data-src="https://tc.pengqi.club/i/2023/08/30/64ef0e552b624.jpg"
src="https://tc.pengqi.club/boke/kongbai.svg"></span></div><div class="swiper-slide "><span>
<img class="lazyload swiper-lazy radius8" data-src="https://tc.pengqi.club/i/2023/08/30/64ef0e8b88d4e.jpg"
src="https://tc.pengqi.club/boke/kongbai.svg"></span></div><div class="swiper-slide "><span>
<img class="lazyload swiper-lazy radius8" data-src="https://tc.pengqi.club/i/2023/08/30/64ef09f18a919.jpg"
src="https://tc.pengqi.club/boke/kongbai.svg"></span></div><div class="swiper-slide "><span>
<img class="lazyload swiper-lazy radius8" data-src="https://tc.pengqi.club/g/2023/09/01/64f19c75d4a57.jpg"
src="https://tc.pengqi.club/boke/kongbai.svg"></span></div></div>
<!--轮播图结束-->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<div class="swiper-pagination kaoyou"></div></div></div>
<div class="more-but text-center">
<a class="but hollow c-white" href="https://www.zibll.com/375.html?ref=4142" rel="nofollow" target="_blank">更新日志</a>
<a class="but hollow c-white" href="https://www.zibll.com/zibll_word?ref=4142" rel="nofollow" target="_blank">主题文档</a>
<!--能运行就不要动-->
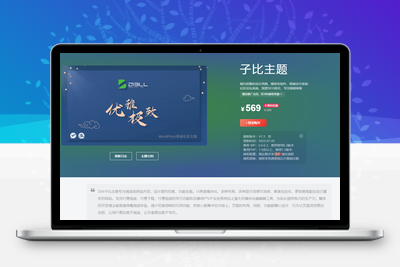
</div></div><div class="payrow-6 payrow-right"><div class="pay-content"><div class="product-header">Zibll子比主题</div>
<!--能运行就不要动-->
<div class="product-doc">
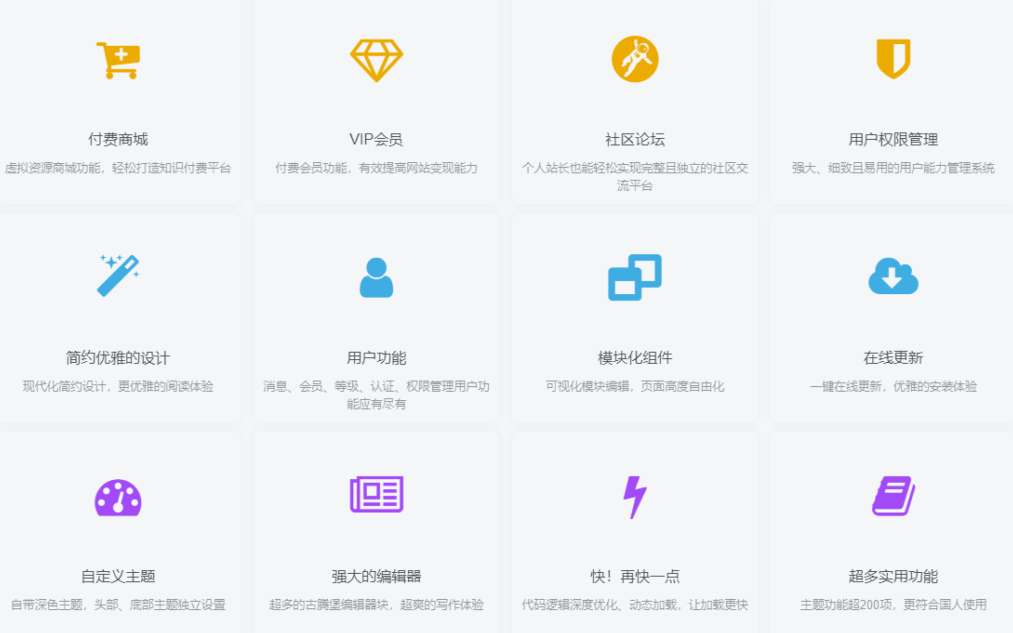
<div>简约优雅的设计风格、模块化组件、商城支付系统<br>社区论坛系统、深度SEO优化、专注阅读体验</div>
<div class="mt6">
<a target="_blank" href="https://www.zxki.cn/" class="but c-white font-bold px12 p2-10">赠送本站年费钻石会员
<i class="ml6 fa fa-angle-right em12"></i></a>
<a target="_blank" href="https://www.zxki.cn/" class="but c-white font-bold px12 p2-10">赠送官网推广会员,享20%奖励
<i class="ml6 fa fa-angle-right em12"></i></a>
</div>
</div>
<div class="px13"><b class="em3x"><span class="pay-mark">¥</span>569</b><!--现价修改-->
<div class="inline-block ml10 text-left">
<badge><i class="fa fa-fw fa-bolt"></i>限时特惠</badge><br/>
<span class="original-price" title="原价 599"><span class="pay-mark">¥</span>599</span></div></div><!--原价修改-->
<div class="badg badg-lg payvip-icon">使用此链接,下单减10元,咨询再返利。</div>
<div class="product-pay">
<a href="https://www.zxki.cn/" rel="nofollow" class="but jb-red signin-loader" target="—_blank">
<i class="fa fa-angle-right" aria-hidden="true"></i>立即购买</a>
<a href="https://wpa.qq.com/msgrd?v=3&uin=381697915&site=qq&menu=yes&jumpflag=1" class="but jb-red signin-loader" target="—_blank">
<i class="fa fa-angle-right" aria-hidden="true"></i>联系本站客服</a>
</div>
</form>
<div class="product-details box-body radius8">
<ul>
<li>最新版本:V7.3.0<a target="_blank" data-toggle="tooltip" title="" href="https://www.zxki.cn/" data-original-title="看看更新了什么?" class="ml10"><i class="fa fa-question-circle-o"></i></a></li>
<li>更新时间:2023-07-20</li>
<li>兼容 WP:5.0-6.1,推荐使用6.1版本</li>
<li>兼用PHP:7.0及以上,推荐7.4版本</li>
<li>授权数量:现在购买享<b style="background: linear-gradient(135deg, #ff9141 10%, #ee2336 100%);color: #fff;border-radius: 100px;padding: 0 6px">3个</b>域名授权</li>
<li>授权更换:授权享免费更换且不限制次数</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!--表头样式代码开始-->
<style>
.shop-single-z-btn .shouquan_guanli_anniu{
display: block;
text-align: center;
border-radius: 4px;
background-image: linear-gradient(300deg,#4c4d51 5%,#2a2a31 15%,#85858a 40%,#393a3c 60%,#393838 80%,#5e5f62 100%);
color: #fff;
}
.countdown-activity{background:linear-gradient(135deg, #f411ff 10%, #14d4df 100%);}
.jb-yellow, .order-type-3 .pay-tag{--this-bg:linear-gradient(135deg, #ff554f 10%, #facf28 100%);}
@media screen and (min-width: 900px){
.shop-single-z-btn .shouquan_guanli_anniu{
font-size: 16px;
height: 50px;
line-height: 50px;
}
}
@media screen and (max-width: 900px){
.shop-single-z-btn .shouquan_guanli_anniu{
font-size: 15px;
line-height: 40px;
}
}
</style>
<!--表头样式代码结束-->
<div class="container">
<div class="theme-box article-content">
<article class="article wp-posts-content">
<?php the_content( ); ?>
<?php comments_template('/template/comments.php', true); ?>
</div></div>
</main>
<?php
get_footer();注意:将链接替换成您的推广链接。
第二步:
在WordPress后台中,选择页面 -> 新建页面,填写页面标题,选择模板为“购买页面”,然后发布即可。

如果您需要修改页面内容,请到wp-content/themes/zibll(或其他主题文件夹)/pagess/goumai.php中修改您需要的内容。

© 版权声明
THE END


























暂无评论内容